Project duration: 3,5 years
Company: medium size
Position: Full-Time Contract
COMPANY
Interface Financial Group(IFG) offers short-term financial resources to clients in more than 30 industries. The company provides accounts receivable funding services and short-term working capital to growing businesses.
OBJECTIVES
After successfully opened new offices abroad. The company focused on upgrading and improving its client’s services by migrating from 3d party legacy software to the new in-house financial platform.
GOALS
The main goal for this project was to develop a client-centered platform, to improve customer’s user experience and interaction with the company’s online services.
• Identifying needs and pain points for feature development
• Conceptualizing multiple design solutions at varying levels of fidelity
• Creating user journeys, system maps, wireframes, and prototypes
• Collaborating with business stakeholders and engineers to validate design decisions
• Working with a style guide to establish a consistent look and feel throughout the channels
• Performing usability testing across all digital channels
• Adopting the legacy website’s model to the WordPress framework
P R O C E S S
I worked closely with the Head of the UX team to develop a strategy for redesigning websites and client portals applications.
Our strategy was to focus on aspects of the project that needed the most improvement.
According to the research, the company has experienced significant time delays in collecting ‘ client’s information via the platform’s signup process.
It was also evident that the client’s invoice early payment journey was not intuitive enough, especially for non-technical users.
We’ve identified the areas of improvement and set up the priorities and goals for each direction.
We’ve collaborated with the company’s stakeholders to structure the digital channels allowing project team members
to validate the system components and their interactions.
To activate the new client, the registration process requires collecting forty fields of data.
While researching for the best solution we’ve found the company OpenCorp. (www.opencorporates.com).
Instead of filling in the form fields, the client was asked to search his company by name. After selecting a company from the list, all the
related details would have automatically appeared in the form.
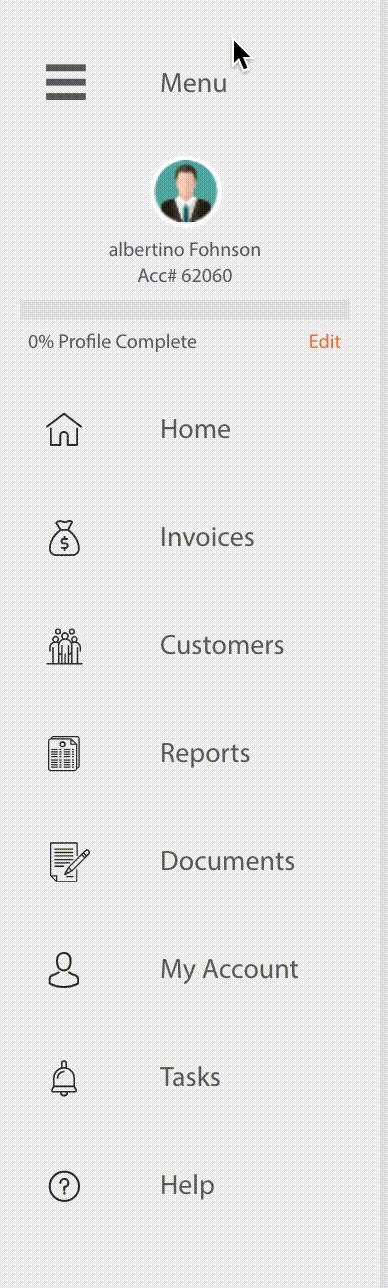
The Client’s Portal is the early payment and invoice management automotive solution for suppliers, vendors, and contractors.
Our team has focused on designing the user experience for the Supplier Discounting platform.
We identified and prioritized the invoice processing key components and their interactions.
I’ve created the application’s theme wireframes and prototypes to validate the crucial application components’ design with the project owners.
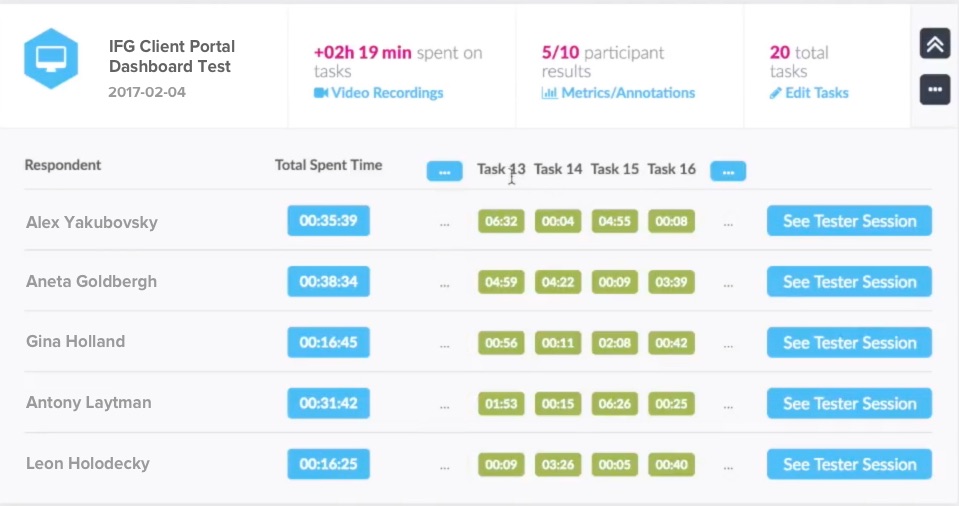
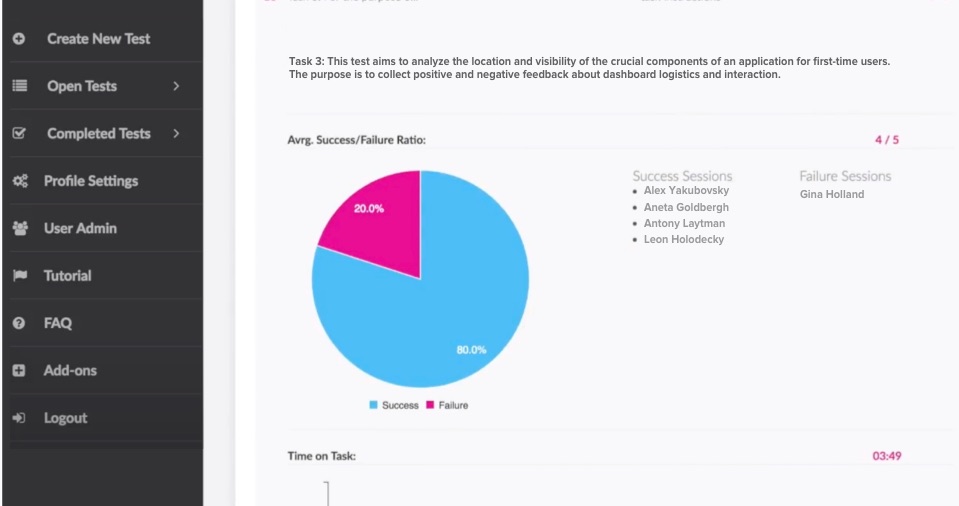
We’ve performed the usability testing via an online platform userlytics.com to collect non-verbal contextual insights about the client’s portal usability.
To collect the most valid metrics, the participants were invited from the company’s real clients list.

We’ve adopted the Cabana (Sketch friendly) design system, which saved us an enormous amount of time and helped us avoid the mundane tasks of creating everything from scratch each time.
The team became more productive and then step away to fine-tune the consistency across all channels quickly.
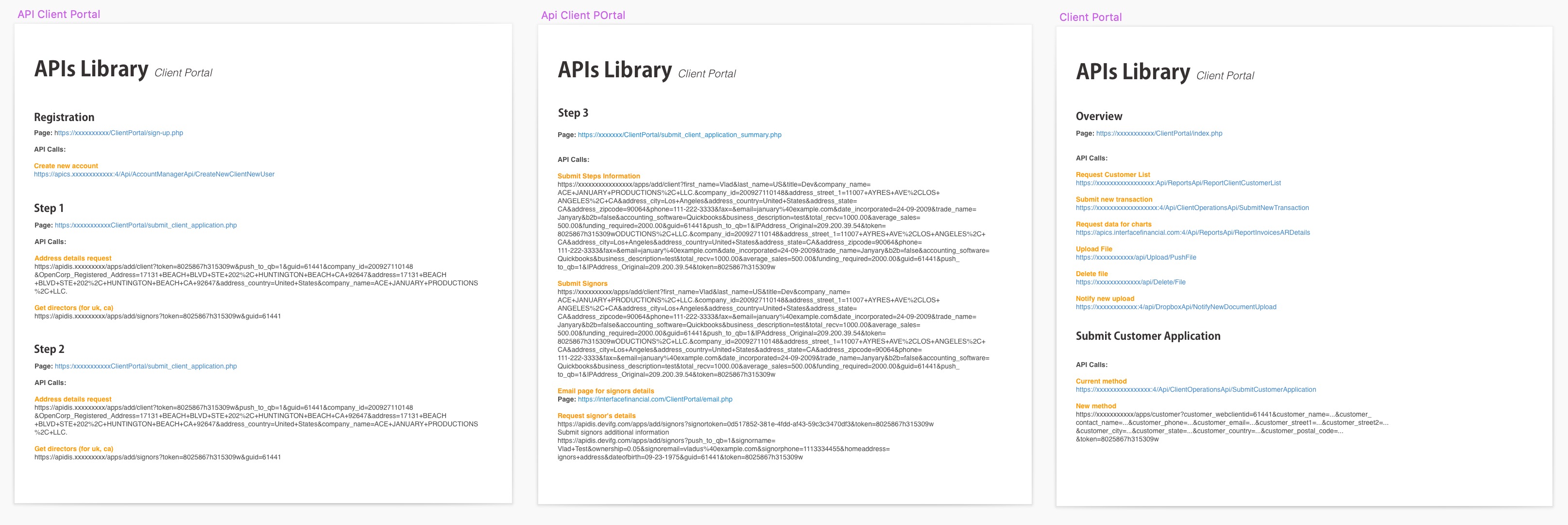
organizing APIs library FOR THE DEVELOPERS

R E S U L T
Implementing three steps in the signing application module, the company increased the new customer leads. Through a simple “Button-Money” system invoice early payments process, the company provided innovative, easy to use solutions for Buyers and early payment services for Suppliers more effectively manage working capital on terms they choose. According to the company’s annual financial reports, the platform’s effectiveness had increased the volume of the invoice processing flow and the company’s profitability overall.
What I’ve learned
Working collaboratively with the client and development team to keep everybody involved in the design process is, by far a more effective way of building better products. Prototype design ideas, instead of documenting them in constant dialog with the client, are pushing the project’s progress in the right direction and avoiding unnecessary draw-backs.